On-Site Editor (OSE)
The OSE is an in-context-editor that allows for quick and simple editing and styling of on-page text content directly within the context of the page (while viewing the live website).

This style of editing is ideal for quick changes to small sections of existing textual content, bypassing the need to locate the required item in the OBS admin and using the more feature rich content editor and form-based style of content management.
How OSE Works
The OSE editing functionality is enabled and automatically works for all sites and can be accessed from the admin main navigation or by clicking the OSE icon at the top of the editing page for most content items. In-context-editing will only function when linking from these admin areas and while you are currently logged in to the CMS.
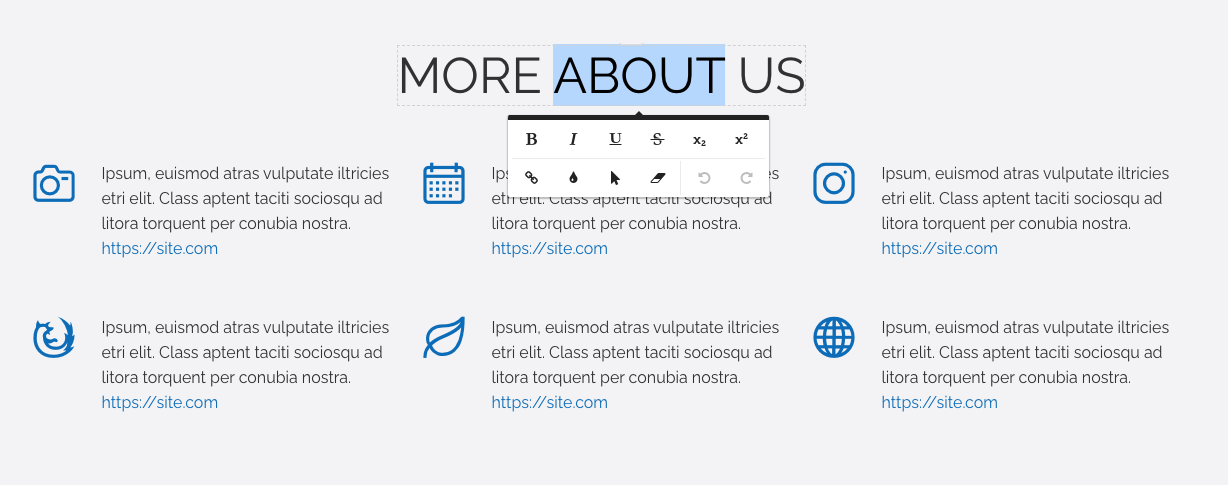
OSE text styling is achieved via adding span elements around the required/selected text, with inline styles applied. Likewise, removing styles via OSE will only affect such styles applied on span elements - leaving other inline styles untouched.
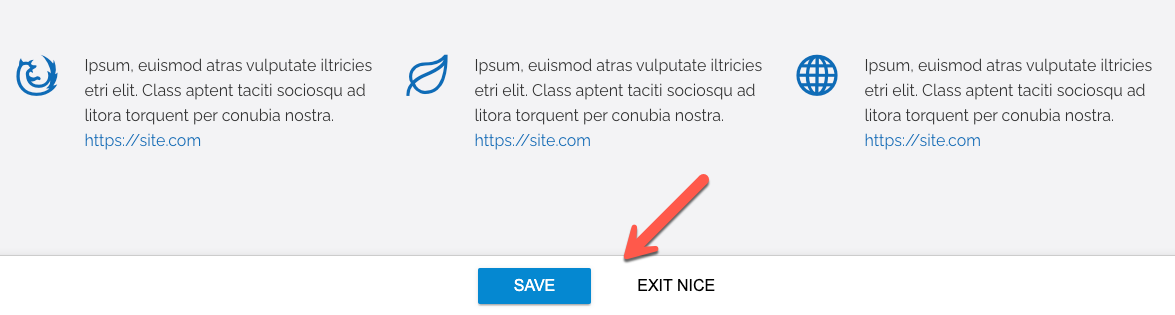
An action bar at the bottom of your site pages will indicate the active state on the OSE editor, where you can save any changes or exit out of OSE mode.

OSE simply edits the content of existing, individual HTML elements (eg: <p>, <h1>, <div>, <li>, etc.). It does not create new or duplicate elements, nor does it remove elements, even if all text is deleted.
Most site content supports OSE and will become editable when in OSE mode.
OSE allows you to edit any text block in:
- Any text (inline and multiline) property of any module
- Excluding specific system text properties of Products and Events
- Snippets
- Content Templates
- Includes
- List and Detail layouts
Links and buttons will be editable upon clicking them without the link or button functioning. To follow any links while in OSE mode, right click the link and choose ‘Open in a new tab’.
Troubleshooting
While OSE is active out-of-the-box with no configuration required, there are some things that can stop OSE from working correctly and that are required.
Below are some common issues that may help you troubleshoot issues or errors when using OSE.
Ensure your HTML is valid
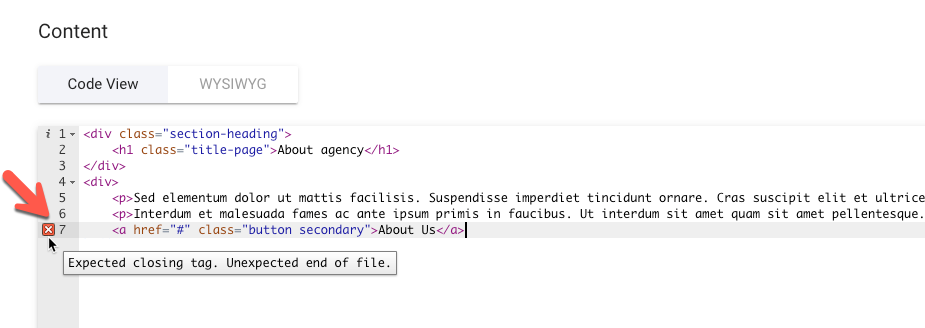
Broken/unclosed elements or malformed HTML can stop OSE from functioning correctly.
You can check your HTML by running the code, or the page URL, through a HTML validator such as this online HTML validation service provided by the W3C. There are also code validation hints in the OBS admin code editor which can help identify issues relating to invalid code.

OSE mode will also attempt to present a descriptive error message upon saving if it detects malformed HTML, identifying the line number and column where the error exists in the code.
Remove or exclude HTML comments
OSE does not play well when HTML comments are present in your page code
(eg: <!-- My comment text -->).
Either remove your HTML comments or exclude them from rendering to the live page by enclosing them within Liquid comments, like so:
{% comment %}<!-- My comment text -->{% endcomment %}Or even, just using Liquid comments exclusively:
{% comment %}My comment text{% endcomment %}Locate problems areas via the process of elimination
Often, with many types of troubleshooting, a simple and effective way of identifying a problematic section of your code is by progressively removing sections and retesting the functionality.
Start by duplicating the page to work on (or take a backup so you can restore the original parts later). Then, remove small sections of the page and retest the issue each time. If/when the issue resolves, the last removed section of the page likely contains the offending code.
Replace everything except that last section and retest the issue to ensure it is exclusive to that section and if so, replace the offending section and continue the process of elimination at a more granular level within that section of code to finally identify the exact error.